
Merhabalar bu yazımda sizlere Django Admin Dashboard’a görünümleri nasıl güncelleyebileceğimizi anlatmaya çalışacağım.
Django admin sayfalarının görünümlerini döndürürken öncelikle settings.py içerisinde set ettiğimiz templates klasörüne gider ve buradaki admin klasörünün altına bakar. Eğer bu yolu (path) bulamazsa (admin klasörü eklememişsek) default olarak kendi görünümlerini döndürür.
Django ile birlikte gelen admin sayfasının formları default olarak şu yapıdadır. Modellerimize özel form sayfalarını özelleştirirken bu sayfaları extend edeceğiz.
- Liste Sayfası -> admin/change_list.html
- Ekleme ve Güncelleme Sayfaları -> admin/change_form.html
- Silme İşlemi İçin Onay Sayfası -> admin/delete_confirmation.html
- Modelin Geçmişi -> admin/object_history.html
Bir modelimize ait admin sayfalarını özelleştirmek istersek de settings.py içerisinde set ettiğimiz templates klasörünün altında admin klasörü oluşturuyoruz (eğer yoksa). Her modelimiz için kuracağımız yapı şu şekilde olacaktır.
- admin/<app_adi>/<model_adi>/<extend_edilecek_sablon_adi>.html
Bu yapıyı belirli bir app’e özel veya direkt admin dashboardımızın ana sayfalarına özel yapmak istersek de şu şekilde kullanıyoruz.
- admin/<app_adi>/<extend_edilecek_sablon_adi>.html
- admin/<extend_edilecek_sablon_adi>.html
Ben kolay olması açısından bir modelin ekleme/güncelleme sayfası üzerinden göstermek istiyorum. Mesela musteri adında bir app oluşturduğumuzu varsayalım. Musteri adında bir modelimiz var ve biz Musteri objesinin eklenme/güncellenme sayfasını özelleştirmek istiyoruz. O zaman templates altına bu path’i oluşturmalıyız.
- admin/musteri/musteri/change_form.html

Tamam sayfayı oluşturduk, hadi extend edeceğimiz şablonun adını da biliyoruz ama block isimlerini nereden öğreneceğiz? Bunun için en sağlam kaynak direkt Django’nun dökümantasyonu olacaktır. Aynı zamanda virtualenv içine yüklediğimiz Django paketini de kurcayalabiliriz :) Onu da şu şekilde yakalıyoruz.
Ben bu yazıyı yazdığım sırada venv adında bir sanal ortam oluşturdum ve python 3.7 kullanıyorum.
- venv/lib/python3.7/site-packages/django/contrib/admin/templates/

Tamam dosyaları bulduk. Şimdi de senaryomuz gereği change_form.html (yazının başlarında hangi dosya ne için kullanılır diye bahsetmiştik) dosyasını bulmamız gerekmekte. Dosyamızı buluyoruz ve açıyoruz.

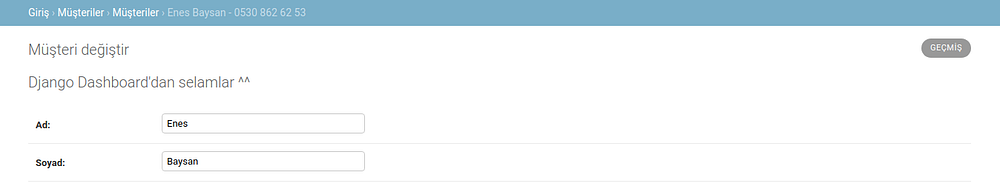
Tebrikler, modellerimizi ekleyip/güncellediğimiz form sayfası karşımızda! form_top adlı block’u özelleştirmek istediğimizi varsayalım ve kendi oluşturduğumuz change_form.html dosyasında bu block’u özelleştirelim.
{% extends 'admin/change_form.html' %}
{% block form_top %}
<h1>Django Dashboard'dan selamlar ^^</h1>
{% endblock %}
Başarılı bir şekilde sayfamızı özelleştirdik. Dilerseniz şimdi de direkt olarak admin dashboard’ımızın base_site.html’ini değiştirelim. Bunun için templates/admin altında direkt olarak base_site.html oluşturmamız gerekmektedir. Bu sayfamız için de admin altındaki base.html’i extend etmemiz gerekmektedir. Django dashboard altındaki tüm sayfalar temelde base.html’i extend etmektedir.
base.html > base_site.html > change_form.html vd.
change_form şablonu base_site şablonunu, base_site şablonu ise base.html şablonunu extend etmektedir. Otomatik olarak base_site altında yapacağımız değişiklikler diğer sayfaları da etkileyecektir.
projemiz/templates/admin/base_site.html dosyamızı açıyoruz ve ilgili değişiklikleri yapıyoruz.
{% extends 'admin/base.html' %}
{% block branding %}
<h1 id="head">
Kendi Özelleştirdiğimiz Admin Paneli
</h1>
{% endblock %}
{% block extrastyle %}
<style>
#header {
height: 70px;
background: #10284e;
color: #fff;
}
#branding h1 {
color: #fff;
}
a:link,
a:visited {
color: #10284e;
}
div.breadcrumbs {
background: #30caa0;
color: #10284e;
}
div.breadcrumbs a {
color: #333;
}
.module h2, .module caption, .inline-group h2 {
background: #30caa0;
}
.button, input[type=submit], input[type=button], .submit-row input, a.button {
background: #10284e;
color: #fff;
}
</style>
{% endblock %}Görünüm şu şekilde değişecektir.

Dedik ki diğer sayfalarda base_site.html’i extend etmektedir. Buyrun change_form.html ve change_list.html sayfalarımıza bakalım.


Umarım faydalı bir yazı olmuştur. Aynı zamanda Django Dashboard özelleştirmek üzerine bir video serisi hazırlamaya çalışmıştım. Arada yeni bilgiler öğrendikçe eklemeye ve güncellemeye çalışıyorum. İlgilenirseniz seriye buradan erişebilirsiniz.
İlgili yazıya ait çektiğim video linki: https://youtu.be/j028P2LG4M8
